 En WW WAHTS NEW nos da a conocer a CssBased , que puede ser una referencia o ayuda a la hora de definir el aspecto de nuestras ideas, pues podemos navegar por verdaderas obras de arte propuestas y votadas por los usuarios. Dispone de una enorme lista de sitios basados en CSS y clasificados por temas y por etiquetas, resultando relativamente sencillo encontrar el diseño que pueden servirnos de inspiración. Cada layout mostrado puede comentarse creando una red social de personas interesadas por el buen gusto.
En WW WAHTS NEW nos da a conocer a CssBased , que puede ser una referencia o ayuda a la hora de definir el aspecto de nuestras ideas, pues podemos navegar por verdaderas obras de arte propuestas y votadas por los usuarios. Dispone de una enorme lista de sitios basados en CSS y clasificados por temas y por etiquetas, resultando relativamente sencillo encontrar el diseño que pueden servirnos de inspiración. Cada layout mostrado puede comentarse creando una red social de personas interesadas por el buen gusto.
CssBased, para votar los mejores diseños web
21, agosto, 2007Herramientas y generadores CSS
19, agosto, 2007En el blog JUQUE nos muestra un útil compendio de herramientas y generadores CSS. Se trata de Popular Online CSS Tools and Generators de Lifehacker, que presento aquí con solamente los enlaces.
Para formatear y optimizar el CSS:
- CSS Formatter and Optimiser (de CleanCSS).
- CSS Formatter and Optimiser (de Code Beautifier).
- CSS Cascading Style Sheet Optimiser (de Flumpcakes).
- Cascading Style Sheets Optimization (de CSS Optimiser).
Compresores de CSS:
- CSS Compresor (de CSS Driver).
- CSS Compresor (de Icey).
CSS Layout Generators
- List-u-Like CSS Generator (de Listulike).
- A CSS stylesheet generator. (de Scriptomizers).
- Layout-o-matic (de InkNoise).
- CSS Layout Generator (de CSS Creator).
- The Generator Form v2.90 (de Position is everything).
- CSS Style Editor (de QrONE CSS Designer).
Otra galería de imagenes en CSS
12, agosto, 2007A través de GO2TORIALS encuentro una galería muy completa utilizando únicamente CSS, muy ligera, práctica y fácil de hacer. Se trata de Galería de imágenes en CSS de Metalize.

Seis aspectos importantes para entender la creación de páginas ‘layouts’ con CSS
9, agosto, 2007En BLOG VECINDAD… comentan un artículo muy interesante a la vez que práctico para los que estamos tratando de entender y manejar el mundo de los layouts con CSS. Nos muestran con tips y tutoriales acerca del “Box Model”, como flotar las columnas, determinar tamaños utilizando Ems, reemplazo de texto por gráficos, navegación flotante, etc. Nos dicen que es muy recomendable. Aquí tiene el artículo: 6 Keys to Understanding Modern CSS-based Layouts.
Adornos en nuestros títulos mediante CSS
8, agosto, 2007En XYBERNETICOS encuentro una técnica curiosa en CSS, se trata de Css technique worn type, una técnica sencilla que nos permite decorar nuestros encabezados realizada por khmerang.
Consiste en introducir unas líneas de código en nuestra hoja de estilo, que nos permitirá introducir una imagen cualquiera sobre nuestro titulo o encabezado tradicional. El resultado será un titulo con un efecto desgastado. Ver un ejemplo.
CSS:
- h2 {
- font:3em/1em Times, serif;
- font-weight: bold;
- margin:0;
- position: relative;
- overflow: hidden;
- float: left;
- }
- h2 span {
- position: absolute;
- width: 100%;
- height: 5em;
- background: url(wornpattern.gif);
- }
- p {
- clear: left;
- }
HTML:
Ver algunos ejemplos.
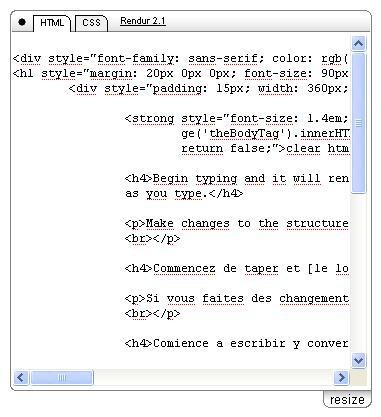
Rendur, editor sencillo online de HTML y CSS
5, agosto, 2007En el blog LEANDONO´S encuentro a Rendur es sencillo editor online de HTML y CSS, en donde, a medida que se va escribiendo vamos viendo los resultados en la misma ventana del navegador.
Puedes mover mover la ventana del editor a cualquier lado de la pantalla, minimizarla o redimensionarla para mas comodidad y la separación del HTML con el CSS.

Dar estilo a las listas ordenadas con CSS
4, agosto, 2007En BLOGANDWEB, su autor desde hace un tiempo ha estado buscando la forma para dar estilo a las listas ordenas (o listas numeradas) con CSS sin conseguirlo, el objetivo era dar estilo a los números en la lista para diferenciarlos de su contenido y acentuarlos mejor. La solución la encontró en webdesignerwall, que destaca por su sencillez.
Puedes ver la totalidad del artículo con la estructura de código html y CSS, y la explicación en castellano. Puedes ver las muestras del resultado en las siguientes figuras:



Los participantes del diseño de plantilla para Sandbox
3, agosto, 2007 En el blog MAESTROS DEL WEB nos recuerdan de la Competencia de Diseño para la plantilla Sandbox de WordPress, y nos recuerdan que es un concurso donde el reto es crear un diseño totalmente nuevo modificando únicamente el CSS de la plantilla.
En el blog MAESTROS DEL WEB nos recuerdan de la Competencia de Diseño para la plantilla Sandbox de WordPress, y nos recuerdan que es un concurso donde el reto es crear un diseño totalmente nuevo modificando únicamente el CSS de la plantilla.
Comenta que ya se han presentado a los participantes y sus diseños (más de 40), de momento solo podemos apreciar las vistas previas de los diseños.
Entre los participantes hay unos muy interesantes, como:
Los diseños del concurso aún no pueden descargarse, pero algunos de sus autores ya han publicado su diseño y demo en sus blogs. Este 5 de agosto, habrá una demostración oficial en línea de todas las plantillas participantes. Los ganadores serán anunciados el 6 de agosto a las 12:00 AM (UTC).
Las razones de por las que este concurso es muy importante:
- Todos los diseños son liberados bajo la licencia GNU GPL o compatibles, con lo cual podremos ver trabajos derivados de los participantes.
- Tentativamente Sandbox será incluido dentro de WordPress 2.3, lo cual aumenta el número de blogs aptos para usar estos diseños.
- Puedes aprender mucho de CSS ya que crear un diseño sólo modificando el CSS es todo un reto. Sandbox incluye muchas clases para «facilitar» la tarea, pero sin duda los diseños revelarán algunos trucos.
Bloques de texto con estilo
1, agosto, 2007En CSSLAB nos recuerda que la etiqueta <blockquote> corresponde a una cita dentro de un bloque de texto. Ese es su significado semántico. El resultado en wordpress.com es el siguiente:
Se usa para definir largos parágrafos donde se citan desde otros sitios web externos. Puede ir acompañado de algunos atributos, como title (define el título de esa cita), lang (define en qué idioma está) y cite (muestra el URL desde dónde se tomó esa cita).
La idea de esta ocasión, es darle un estilo más gráfico a esas citas a través de un poco de CSS. Como en impresos se suelen utilizar las comillas («) para describir gráficamente este elemento, lo que haremos es poner al inicio y al final del blockquote 2 comillas a través de 2 imágenes diferentes. Puedes ver el ejemplo.
Te recomiendo que veas la totalidad del artículo con los códigos CSS empleados.
XRAY, para visualizar las propiedades CSS
31, julio, 2007A través de ISOPIXEL y también en VAGABUNDIA descubro a XRAY , un bookmarklet (bookmark + applet) es un pequeño programa JavaScript que podemos guardar en nuestro navegador como cualquier otro marcador ya que, en realidad, es una dirección URL. Eso posibilita que podamos ver el modelo de caja de cualquier elemento CSS de cualquier página web. Actualmente trabaja con Safari y navegadores Mozilla.
Su funcionamiento es muy simple:
- En la página de los creadores, hay que arrastrar el link “XRAY” a la barra de Bookmarks del navegador.
- Visita cualquier página web, una vez la página haya cargado completamente, haz clic en el link de tu barra de bookmarks que previamente creaste. Hasta aquí no verás nada significativo, lo que haz hehco es cargar XRAY.
- Haz clic en cualquier elemento de la página para ver XRAY en acción.
Otra interesante herramienta más a la saca de los marcadores.
16 técnicas CSS para mostrar esquinas redondeadas
30, julio, 2007En el blog XYBERNETICOS encuentro un buen artículo en donde habla sobre las esquinas redondeadas y comenta que son una las técnicas mas populares en Internet, sobre todo si hablamos del universo denomino 2.0. Podemos verlas incluso en servicios tan populares como Google Adsense, que permite a los usuarios optar por esquinas redondeadas para mostrar los anuncios.
Existen varias formas de llegar al mismo resultado, y más aun de adaptar esta técnica a nuestros diseños. Pero si bien la técnica es agradable, es bueno saber donde utilizarla, y de que forma combinar esta técnica con el resto de nuestro diseño.
A continuación podremos ver 16 técnicas de esquinas redondeadas con CSS, con la idea de que puedas obtener mejores opciones:
- ThrashBox – Para crear esquinas redondeadas con una sombra suave visual y con un margen mínimo.
- Schillmania, con un bello artículo que detalla un método para hacer esquinas redondeadas con CSS. En este caso, diálogos de esquinas con imágenes, en todas sus partes utilizando Png, bordes líquidos redondeados, transparencia alfa, gradientes, patrones y cualquier otra cosa que tú (o tu diseñador) podría desear. Podrás ver un demo aquí – Descarga de Códigos e imágenes – Articulo original
- DomCorners – Una técnica muy simple para conseguir esquinas redondeadas.
- virtuelvis.com esquinas redondeadas con CSS que permite que adaptes esto a los diseños existentes sin alterar ningún margen de beneficio.
- 456bereastreet – Una técnica para crear esquinas y bordes con la transparencia alfa opcional.
- Esquinas en listas de noticias – Fue diseñada con el fin de exhibir enlaces a las noticias recientes.
- Esquinas redondeadas líquidas utilizando CSS – Una caja redondeada reutilizable, esta técnica utiliza en total 6 imágenes. Pero su diseño es realmente bello.
- Esquinas Nifty de Anti-aliased – Basadas en las esquinas Nifty y modificadas por Steven Wittens.
- Caja simple realizada por tedd – Ideal para diseños no muy cargados.
- Las esquinas redondeadas herméticas – Con esta técnica podremos realizar una caja con las esquinas redondeadas usando solamente una imagen, y fijando esa imagen para cada esquina.
- Crear un bloque redondeado – Una técnica que requiera dos imágenes una actuando como encabezado y otra para el contenido, es muy fácil de utilizar y nos da lugar a conseguir resultados muy agradables y además fácilmente.
- Esquinas redondas elegantes – Una solución práctica utilizando imágenes pequeñas para los bordes.
- Esquinas redondeadas en CSS por Adán Kalsey, requiere 4 imágenes para la esquinas. Muy sencilla y fácil.
- Roundedcornr.com – Herramienta sencilla para generar las esquinas redondeadas.
- Spiffycorners.com – Es la manera mas sencilla de generar el CSS y HTML en las esquinas sin usar imágenes o Javascript.
- Spiffybox.com – otro proyecto de los mismos creadores de esquinas Spiffy
Especificidad CSS, algo que deberías conocer
27, julio, 2007En ANIETO2K nos comunica que los chicos de SmashingMagazine, nos vuelven a deleitar con un artículo que todos deberíamos tener presente a la hora de afrontar un desarrollo basado en el diseño CSS. La especificidad CSS es un concepto en el que vemos todas las formas posibles de usar CSS dentro de nuestras aplicaciones.



 Escrito por Toni
Escrito por Toni 




